Dit template is ontworpen tijdens een oriëntatieperiode voor mijn eigen portfolio. Ik zag een website die fullPage.js gebruikte en vond het goed en mooi werken, dus ik besloot een ontwerp te maken voor een portfolio dat werd ondersteund door fullPage.js.
Bekijk de code van dit project in de view source tool
De taak die voor handen lag
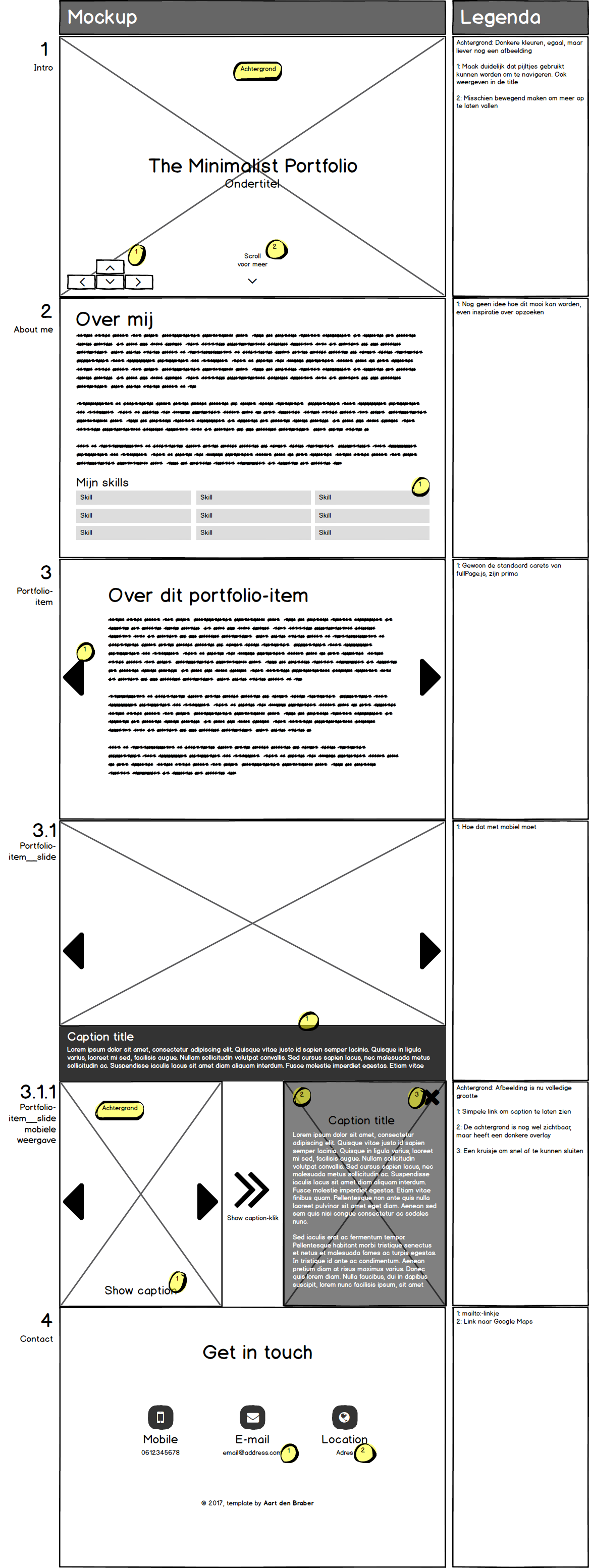
Om een goede website te maken was het nodig om eerst een wireframe te maken. Dit doe ik altijd met de tool Balsamiq.
Verder wilde ik de website in haar geheel zelf in code schrijven. Dit is om veel redenen, maar onder andere zodat ik zelf goed weet hoe hij in elkaar zit en dat er een bepaalde manier van werken is gebruikt.
Uitgevoerde activiteiten
Na het wireframe te hebben gemaakt om te oriënteren, ben ik begonnen met de HTML markup. Zo werk ik eigenlijk altijd: eerst uitdenken hoe het in HTML er uit gaat zien en daarna pas de CSS toevoegen. Na de markup te hebben geschreven ben ik naar de CSS gegaan en heb ik de website gestyled voor zover dat met enkel CSS mogelijk was. Toen alles klaar was en de website goed werkte met fullPage.js, ben ik naar het JavaScript gegaan. Aangezien dit een relatief simpele website is, was er niet veel dat met JavaScript hoefde te worden veranderd. Een aantal noemenswaardige onderdelen zijn wel:
- De hero-afbeelding wordt willekeurig ingeladen
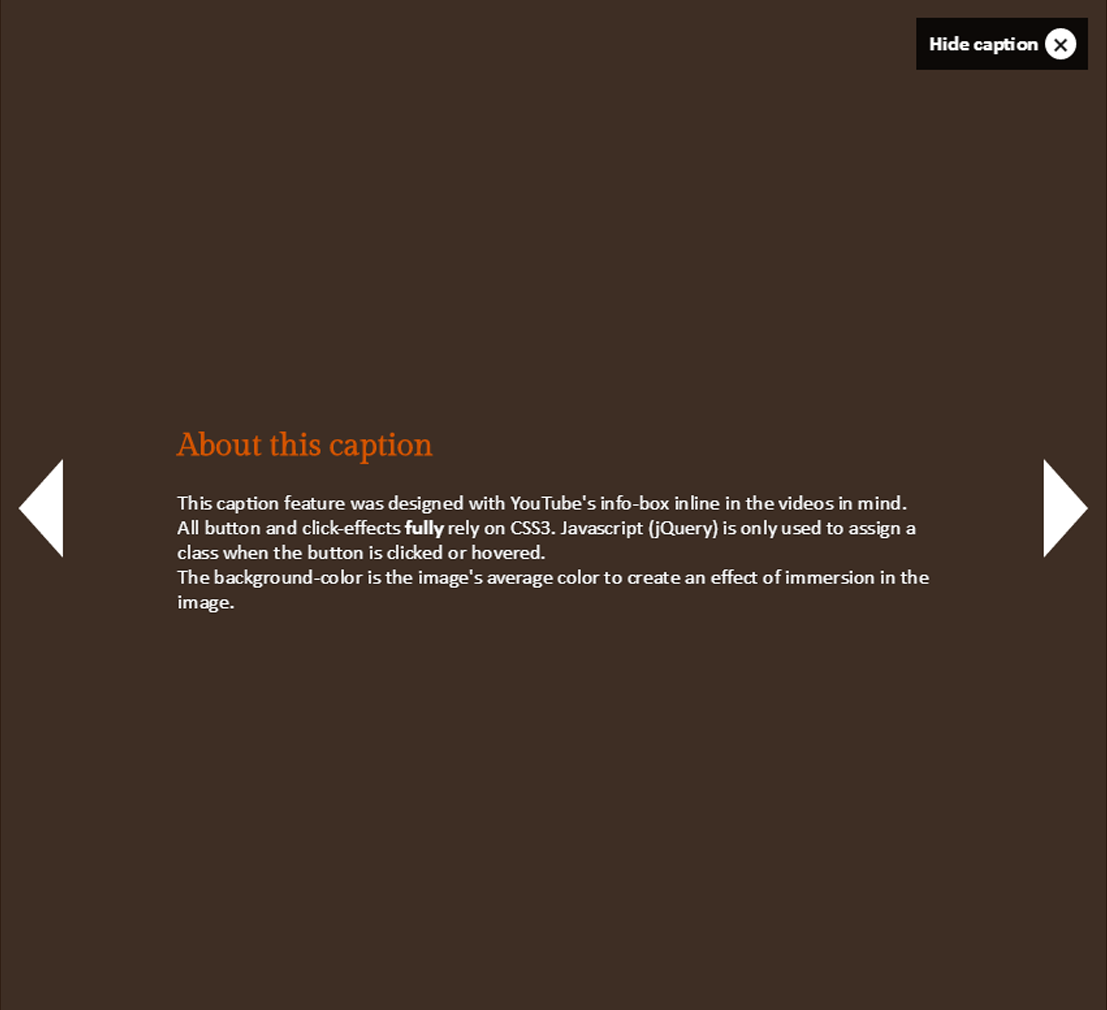
- Het bijschrijft (de caption) is verborgen, maar heeft een YouTube-achtige knop om tevoorschijn gehaald te worden
- De achtergrondkleur van het bijschrift is de gemiddelde kleur van de afbeelding
Resultaat
Na een paar dagen coderen stond de website online voor desktop. Bij het optimaliseren voor mobiel bleek echter al snel dat er niet teveel inhoud in een section kon staan omdat het niet goed werkt met de tekst-terugloop. Als er teveel tekst of andere inhoud is, valt dat van de pagina af. Om hiervoor een oplossing te vinden heb ik veel dingen geprobeerd, maar niets werkte helaas optimaal. Het was een prima project om te doen, maar ik weet wel dat fullPage.js niet ideaal is voor vrijwel alle websites, behalve als er maar heel weinig inhoud in iedere slide hoeft.
Bekijk de code van dit project in de view source tool